

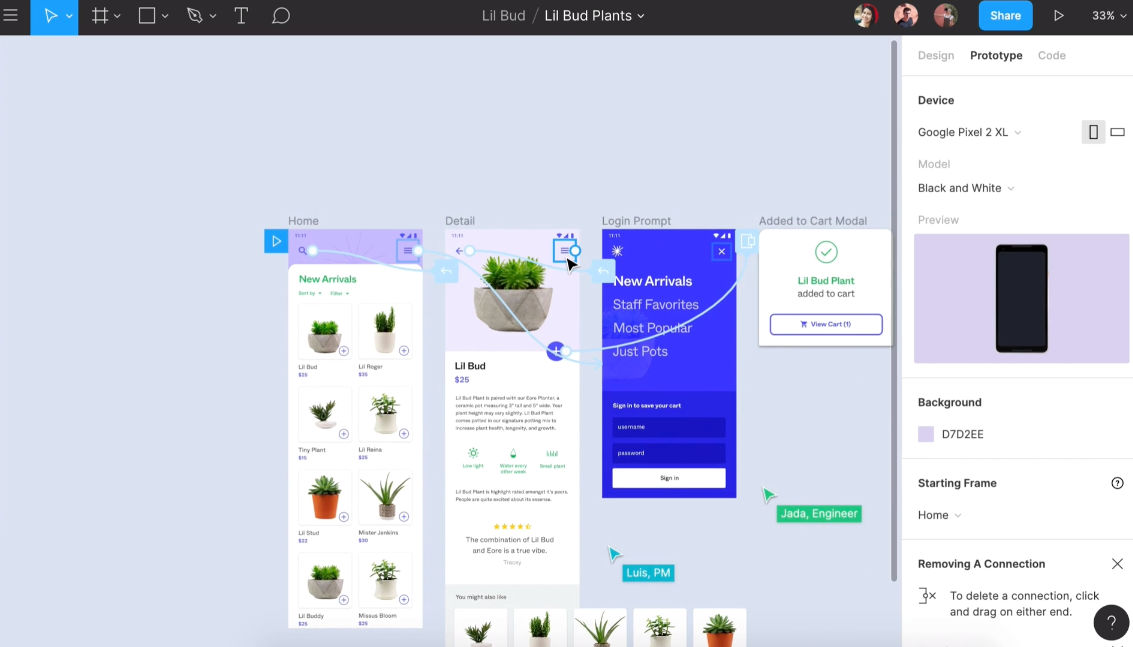
It features drag-and-drop illustrations, photos, charts, and other ready-made templates and shapes for quick mockups. CanvaĬanva helps designers and non-designers create simple, high-quality graphics - and you can also use it to create wireframes, graphics design, editing images, and more. To be honest, it is difficult to find reasons why Figma wouldn’t be good for wireframing.įor more information on this tool click here 3. You can create prototypes that feel like the real experience with Figma.
BEST FREE WIREFRAME TOOLS FOR WEB DESIGN SOFTWARE
Figma provides all the comprehensive features of a software diagramming tool but with a laser focus on designing user interfaces and user experiences. Before digging deep into this topic, we need to understand what is Wireframing & why it is a must in the Software Development Life Cycle (SDLC). It supports real-time collaboration, project management, and member management, which are important for teams. Try it Free Compatibility Web-Based, Windows, Mac, Ubuntu Pros It is super easy to use and you can master it within a few minutes. It’s what any good cloud software should be. Review of the best Wireframe Tools and Mockup Tools for UI/UX Designing of Apps and Websites: In this post, we will discuss the top 12 Wireframing tools available in the Software market today. Wondershare Mockitt is an easy-to-navigate and highly intuitive application for the app wireframe.

BEST FREE WIREFRAME TOOLS FOR WEB DESIGN DOWNLOAD
19+ FREE WEBSITE Templates - Download Now Microsoft Word (DOC), Adobe Photoshop (PSD), Apple. It is very necessary to select the right wireframe tool as your decision here will decide the future of your site. No need to stop to install, save, or export. There are different tools that help you to come up with wireframes but then not all mobile wireframe tools would be compatible for you. This design tool gives you the freedom to create the design you want, including wireframes all the way from low to high-fidelity.įigma helps you keep the ideas flowing. Figmaįast and powerful, just like your work.

Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Thus, we are here to help you with a list of top 10 best tools for wireframe design. In other words, it focuses on what a screen does, not what it looks like. 19+ FREE WEBSITE Templates - Download Now Microsoft Word (DOC). The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The purpose is usually being informed by a business objective and a creative idea. Figma has both browser-based and desktop. The all-in-one platform allows you to create everything from clickable wireframes to high-fidelity prototypes and supports 30-day version history and unlimited cloud storage all in the free plan. The interaction designers who have broad backgrounds in visual design, information architecture and user research, create wireframes for the purpose of arranging elements to best accomplish a particular purpose. Figma is one of the most popular design tools in the market. Wireframes are created by User Experience professionals called Interaction Designers. A website wireframe also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website.


 0 kommentar(er)
0 kommentar(er)
